
Webflow has become a major player in the no-code movement, offering designers, developers, and businesses the ability to create professional-quality websites without any coding. Its combination of design flexibility and functionality has made it a top choice for web designers, freelancers, agencies, and even large corporations.
In this guide, we’ll explore Webflow’s key features, pricing structure, how it works, and why it’s an excellent solution for building modern, responsive websites efficiently.
What is Webflow?
Webflow is a no-code website builder that lets users design, build, and launch fully responsive websites without writing code. It combines the power of professional development tools with a user-friendly visual interface. Unlike traditional builders like Wix or Squarespace, Webflow provides full control over HTML, CSS, and JavaScript while allowing users to visually customize every element, enabling a more personalized website.
Webflow is popular among:
- Designers who need creative freedom without developer limitations.
- Developers looking for a fast, flexible platform to launch prototypes or client projects.
- Entrepreneurs aiming to create unique business websites, portfolios, or online stores.
Key Features of Webflow
1. Visual Design with Code Generation
Webflow’s strength lies in its visual design editor, which generates clean HTML, CSS, and JavaScript. Designers can build websites visually, while the platform handles the code in the background. This ensures creative freedom while maintaining clean, developer-friendly code.
2. Responsive Design Made Easy
Webflow simplifies creating responsive websites. It allows users to design for various screen sizes—desktop, tablet, and mobile—all from a single interface. You can easily adjust elements for different devices, ensuring your website looks great on any screen.
3. No-Code Animations and Interactions
With Webflow, you can create complex animations and interactions without any coding. The platform supports scroll-triggered animations, hover effects, parallax scrolling, and more. These features help build engaging and interactive user experiences.
4. Customizable CMS for Dynamic Content
Webflow includes a robust content management system (CMS) for dynamic content management. It’s ideal for blogs, portfolios, product catalogs, or websites with frequently updated content. The CMS is customizable and easy for non-technical users to update without impacting design elements.
5. E-Commerce Capabilities
Webflow also offers e-commerce functionality for users wanting to create online stores. You can design product pages, shopping carts, and checkout processes with complete creative control. Webflow integrates with payment systems like Stripe and PayPal and offers inventory management, shipping, and tax tools.
6. Secure, Fast Hosting
Webflow’s hosting is powered by Amazon Web Services (AWS), ensuring fast, reliable performance with security features like SSL certificates included for every site. With global hosting, Webflow ensures optimal site performance and uptime across different regions.
7. SEO-Friendly Features
Webflow is equipped with built-in SEO tools to help optimize your website. Users can easily control meta titles, descriptions, alt text, and URLs. The platform’s clean code ensures that your website is search engine-friendly, improving visibility.
8. Collaboration Tools
Webflow allows teams to work together on projects seamlessly with multiple user roles. Editors can update content, while designers manage the site’s appearance. Webflow also has a Client Billing feature, making it easier for freelancers and agencies to bill clients for hosting services.
9. Webflow University
For those wanting to learn the platform, Webflow University provides comprehensive tutorials, webinars, and guides. Whether you’re a beginner or an advanced user, Webflow University offers resources to help you master the platform.
How Webflow Works
1. Website Design
With Webflow, you start with a blank canvas and can use its drag-and-drop interface to add elements like text, images, videos, and more. The platform follows a box-model layout, similar to CSS, giving you total control over responsive designs without writing code.
2. Using the CMS
Webflow’s CMS allows you to manage dynamic content such as blogs or portfolios. You can create custom CMS “Collections” that contain fields (e.g., titles, images, dates) and fill them with data, making it easy for non-technical users to keep the site updated.
3. Adding Animations and Interactions
You can enhance your site with interactive elements using Webflow’s interaction panel. These animations are triggered by user actions, such as clicking or scrolling, making the website more dynamic.
4. Launching Your Website
When your site is ready, Webflow’s hosting platform provides fast and secure performance. You can easily connect your custom domain and benefit from Webflow’s global CDN, ensuring fast loading times and uptime.
Webflow Pricing

Webflow has different pricing plans depending on your needs. These are divided into Site Plans (for individual websites) and Workspace Plans (for teams or agencies).
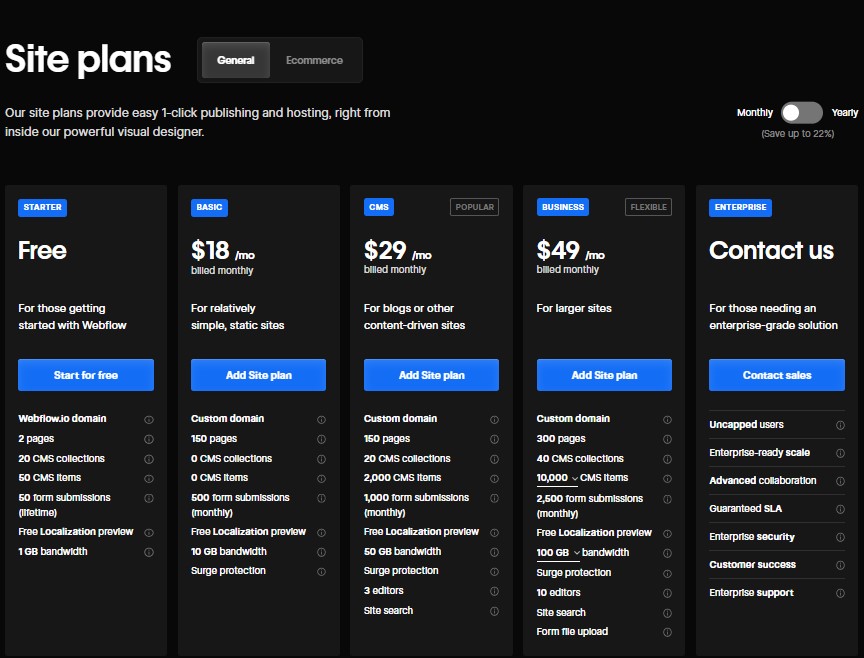
Site Plans (For Single Websites)
- Free Plan: Includes Webflow branding and a Webflow.io subdomain—perfect for experimenting with the platform.
- Basic Plan: $18/month – Best for simple sites that don’t require a CMS.
- CMS Plan: $29/month – Ideal for blogs, portfolios, or content-heavy sites.
- Business Plan: $49/month – Suitable for high-traffic sites with advanced needs.
- Enterprise Plan: Custom pricing for large businesses with specific requirements.
E-Commerce Plans (For Online Stores)
- Standard Plan: $42/month – For small stores, with a 2% transaction fee.
- Plus Plan: $84/month – For growing stores, with no transaction fees.
- Advanced Plan: $235/month – For high-volume stores with unlimited sales.
Workspace Plans (For Teams)
- Starter Plan: Free – Ideal for individuals managing a few projects.
- Core Plan: $28/month per seat – Suitable for small teams.
- Growth Plan: $60/month per seat – For larger teams with advanced collaboration needs.
- Enterprise Plan: Custom pricing for agencies or large organizations.
Webflow Compared to Other Website Builders
- Webflow vs. WordPress: Webflow is more design-focused and better suited for those wanting creative control over the design, while WordPress offers more flexibility for backend development.
- Webflow vs. Wix/Squarespace: Webflow offers greater customization, but Wix and Squarespace may be easier for beginners who prefer pre-made templates.
- Webflow vs. Shopify: Webflow is perfect for e-commerce sites with a focus on design and user experience, while Shopify is better suited for stores with extensive product management needs.
Conclusion
Webflow is a versatile no-code platform that brings together design and development, offering users total creative freedom without needing to write code. Its wide range of features makes it an ideal choice for designers, freelancers, agencies, and businesses looking to create dynamic, responsive websites or e-commerce stores.
Whether you’re building a personal portfolio, a complex business site, or an online store, Webflow’s visual design tools, CMS, and hosting solutions provide everything you need for a successful online presence.
If you’re in search of a platform that offers both creative freedom and technical precision, Webflow could be the perfect fit for your next web project.






